Table of Contents
Overview
Tables with search bars at the top allow you to search your tables to the next level! In this guide, you will learn advanced search techniques and helpful syntax to customize your searches.
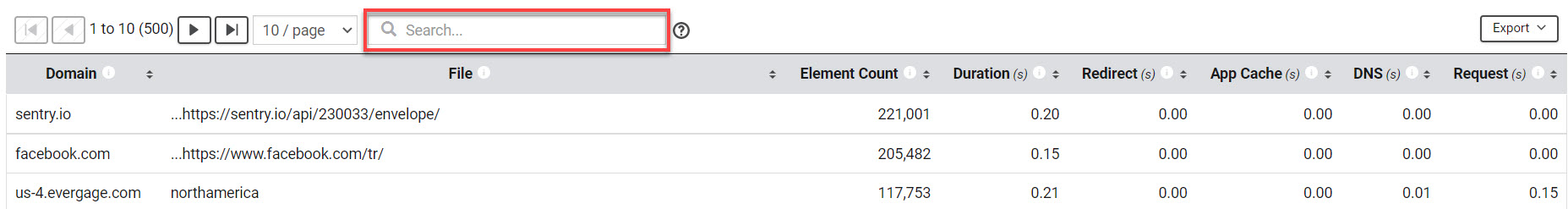
First, find your search bar, located near the top left of the table. This search bar will only search the contents of the table immediately following it.

Syntax
You can target specific columns using the following format:
{column}:{query}
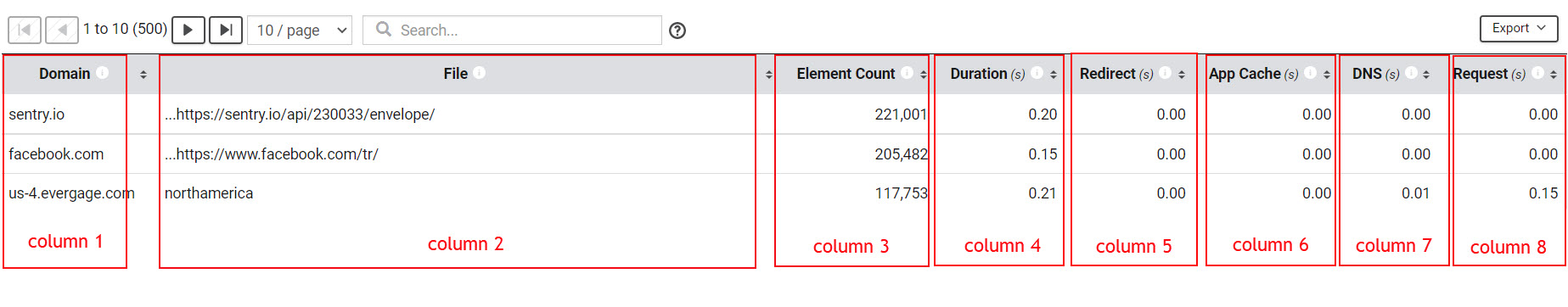
{column} is the column using a one-based index (starting at one) or a partial lower-case match of the column header text.
{query} is the column-specific query. Queries do not need to be case-sensitive.
Do not include spaces next to the colon :.
If more than one column includes similar header text, select using a unique text from those headers (i.e. if there are two columns with header texts of 'File Name' and 'File Count', instead of file:{query}, try name:{query} instead).
Example: 4:1000 searches the table's fourth column for values containing the number '1000'.
Note: some tables include icons, check-boxes, or buttons in the first few columns. Take this into account when selecting columns. For example, see the table below:

In this table, the 'edit' and 'delete' buttons occupy the first column, 'Service Name' in the second, 'Vendor' in the third, and so on. If you want to search the 'Service Name' column, you can do so in one of three ways: 2:{query} or service:{query} or name:{query}.
You can use logic operators using the following formats:
| Operand | Accepted Syntax |
|---|---|
| AND | &&, and, AND |
| OR* | |, or, OR |
| NOT | ! |
Add spaces between operators (i.e. instead of 2:>30&&4:app.js, do 2:>30 && 4:app.js.
1:>30|2:btt.com.
Examples:
Adobe && Cart will return results containing both 'Adobe' and 'Cart' in any column.
Adobe and Cart will return the same results as above.
.js|.css searches all columns containing either '.js' or '.css'.
!.js searches all columns for any data that does not contain '.js'.
You can use equal and relational operators using the following formats:
| Operand | Accepted Syntax |
|---|---|
| Equal to | = |
| Greater than | > |
| Greater than or equal to | >= |
| Less than | < |
| Less than or equal to | <= |
Combine these relational operators with column-specific queries to better refine your results.
Example: >30 will search all columns for values greater than '30' whereas 3:>30 will only search the table's third column for values greater than '30'.
General syntax rules
Do not include spaces unless you are searching for exact strings containing spaces.
Do not use equal and relational operators with text because tables contain both text and numbers (letters have greater ASCII values than numbers). Example: "Fred" > 1.
Range queries are currently not supported. For an approximate, use AND operators. For example, instead of 3:1 - 10 Try 3:>=1 && 3:<=10 instead.
Examples
4:>30 searches the table's fourth column for values greater than '30'.
count:>=30 searches the column containing the word 'count' in its header for values greater than or equal to '30'.
domain:bluetriangletech.com searches the column containing the word 'domain' in its header for 'bluetriangletech.com'.
1:5 && 3:json searches the table's first column for values containing '5' and the third column for text containing the word 'json'.
2:bluetriangletech.com && 3:!json searches the table's second column for text containing 'bluetriangletech.com' and the third column for text not containing the word 'json'. Alternatively, 2:bluetriangletech.com && !json will also search for 'bluetriangletech.com' but will exclude all results where 'json' appears in any column.
domain:sports or domain:google and file:!js will return all sports or google in the 'domains' column and excluding results with the text 'js' in the 'files' column.